

In this article, we will learn how to insert footnotes in Word.

title ( string) (optional) is the HTML title.access_key ( string) (optional) is a shortcut key for the button.arg2 ( string) (optional) is the closing tag.

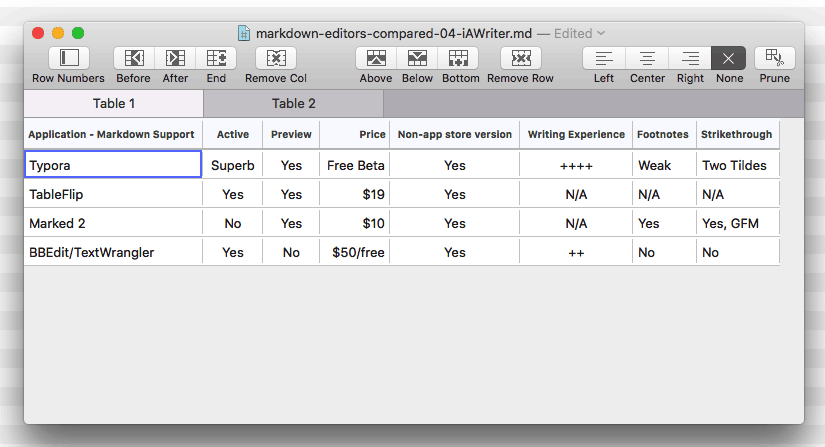
arg1 ( string) (required) is the opening tag to be included or a custom callback function to be run when the button is clicked.display ( string) (required) is the HTML value.id ( string) (required) is the HTML id for the button.This method keeps the following parameters: The QTags.addButton method adds a button to the toolbar and is defined as follows: QTags.addButton( A JavaScript API provides an easy way to add custom buttons and inject code and content into the editor textarea. The image shows the default buttons of the WordPress text editorĭefault settings can be overridden thanks to the Quicktags API. The editor toolbar provides a set of buttons (called quicktags) that allow users to quickly inject a good number of tags into the HTML post structure.īy default, WordPress provides the following quicktags: However, the text editor is not just a form element. Enhancing WordPress Text Editor With AddQuicktag PluginĮither if you’re used to adding a lot of code into your posts, or you like to preview the exact HTML structure of your content, you may prefer the barebones text editor to the ease of use of the advanced visual editor.Including the WordPress Editor Into Front Pages.I will present you with a plugin that allows users to configure the text editor from the WordPress admin panel quickly.

The final section of this post is dedicated to non-developers. First, we will dive into the topic from a developer perspective: we’ll look at the Quicktags JS API, the quicktags_settings filter, and the wp_editor() function. The text editor shows exactly the HTML structure of the post content, and it grants complete control over user input, so this post is all about WordPress text editor. What’s New in WordPress 5.0 (How to Prepare for Gutenberg) For this reason, you may preferĭiving Into the New Gutenberg WordPress Editor (Pros and Cons) WordPress will preserve the post content, but TinyMCE would convert special characters into the corresponding HTML entities. Users can easily switch from visual to text mode by clicking on the upper right labels. Discover how Kinsta customers are seeing up to a 200% increase in performance.


 0 kommentar(er)
0 kommentar(er)
